Our clients often ask how to improve user experience and increase adoption of Looker implementations. As dashboards and reports proliferate across the organization, each end user needs a way to quickly find what they are looking for on a regular basis. Personalized landing pages can go a long way towards that end.
In this article, we’ll share some best practices for creating personalized landing pages in Looker. This is an often overlooked but very important step to maximize user adoption and truly move an organization towards a data-driven culture.
Related: Improve Looker speed and performance with a Looker Health Check
Setting a Default Landing Page
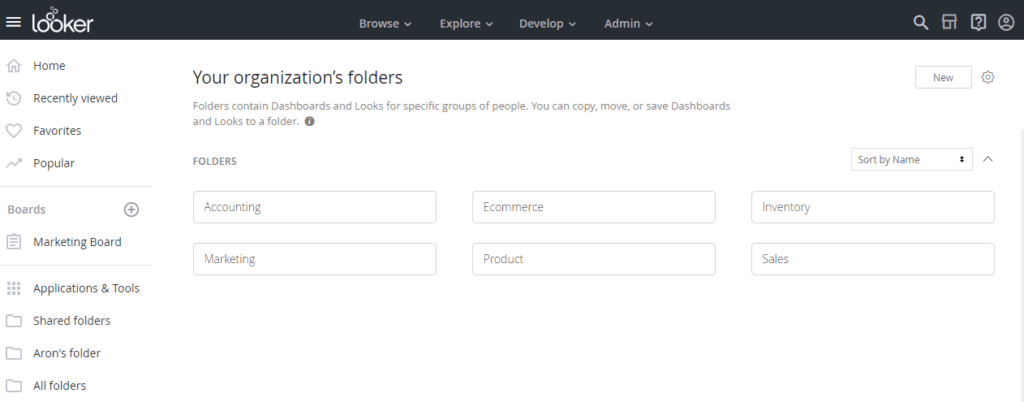
Looker has made great strides to help users easily navigate and find content. In addition to useful features like favorites, most popular, and recently viewed content, Looker also enables administrators to set a user’s default landing page. Out of the box, Looker is configured such that all users see the same landing page: a view of the top-level “Shared” folder (screenshot below), which contains all of the shared content across the organization. Typically each department or team creates sub-folders here to organize their content.

The Shared folder view looks the same for everyone, so let’s review some ways to get more personalized using either the pre-built homepage, boards, or documents.
Pre-built Homepage
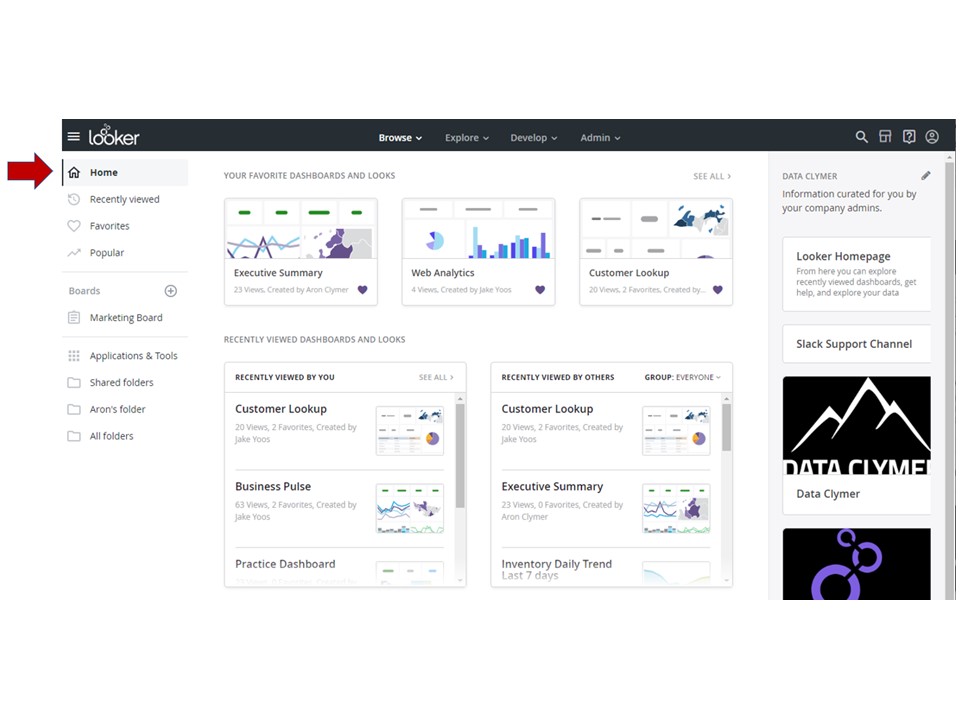
Did you know that Looker has a pre-built homepage that contains some personalized content? You can find this homepage by clicking on the “Home” menu item in the left-hand navigation panel (or just click on the Looker logo).

The Looker homepage contains a personalized list of your favorite content at the top, plus a list of what you and others have recently viewed. Additionally, administrators can add information to the announcements right-hand sidebar. For instance, on our projects we often set up an internal “analytics” Slack channel for the organization’s Looker community to continually share ideas, learn, and support each other. We then link to this Slack channel from the homepage announcements sidebar.
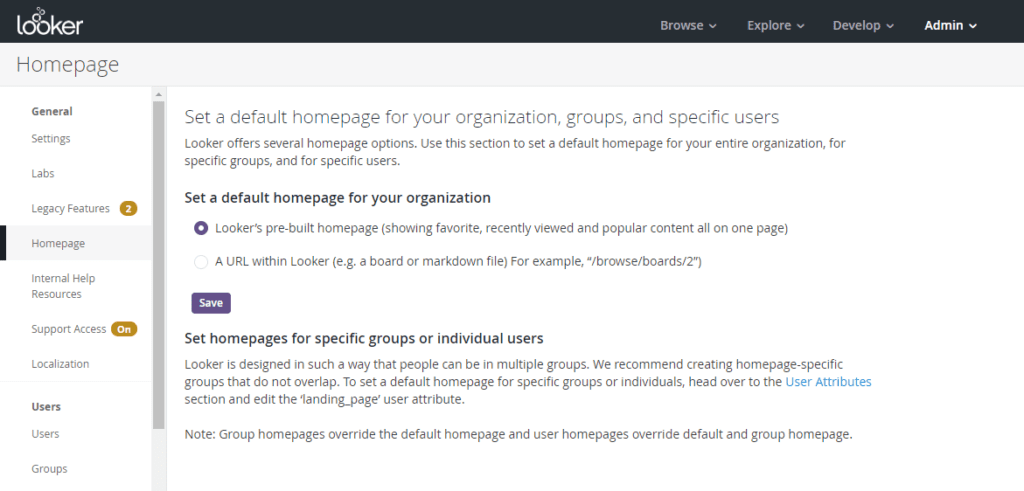
As an administrator, you can configure Looker’s pre-built homepage to be the default landing page. Simply navigate to the “Homepage” menu item in the Administration area and select the first option:

Boards
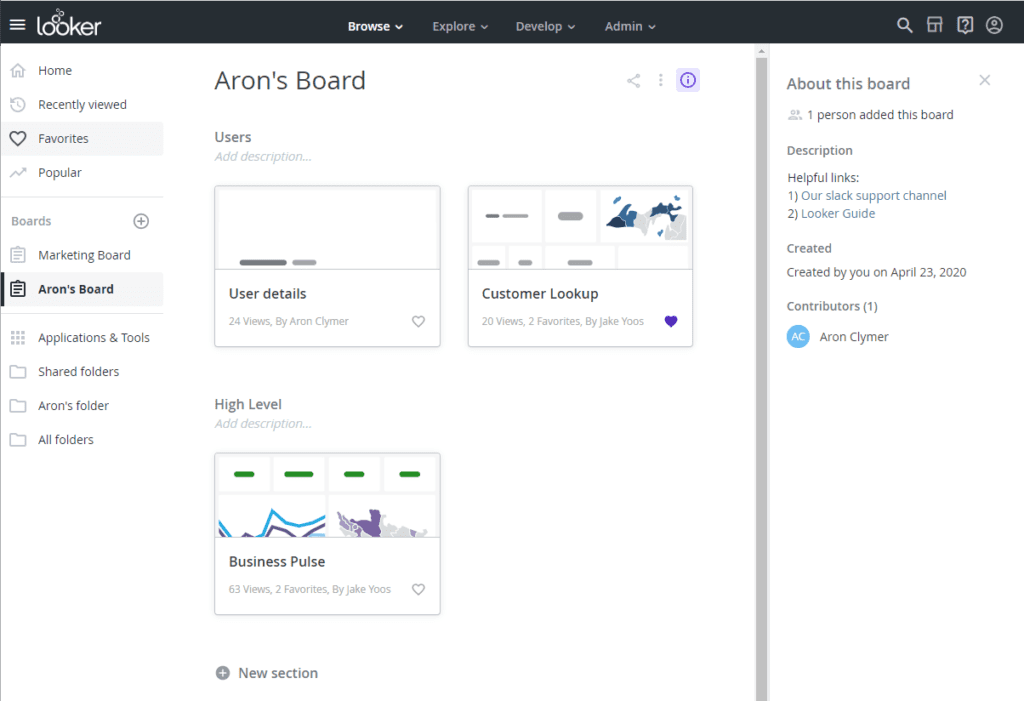
You can go even further with personalized landing pages. A feature called “Boards” makes it easy to create a personalized list of content for each end user. They can easily create a board (or you can create it for them) with a single click on the left-hand navigation menu. They can then “pin” their favorite content organized into multiple custom sections, and they’re even able to add a description on the right-hand panel that supports markdown to add things like links.

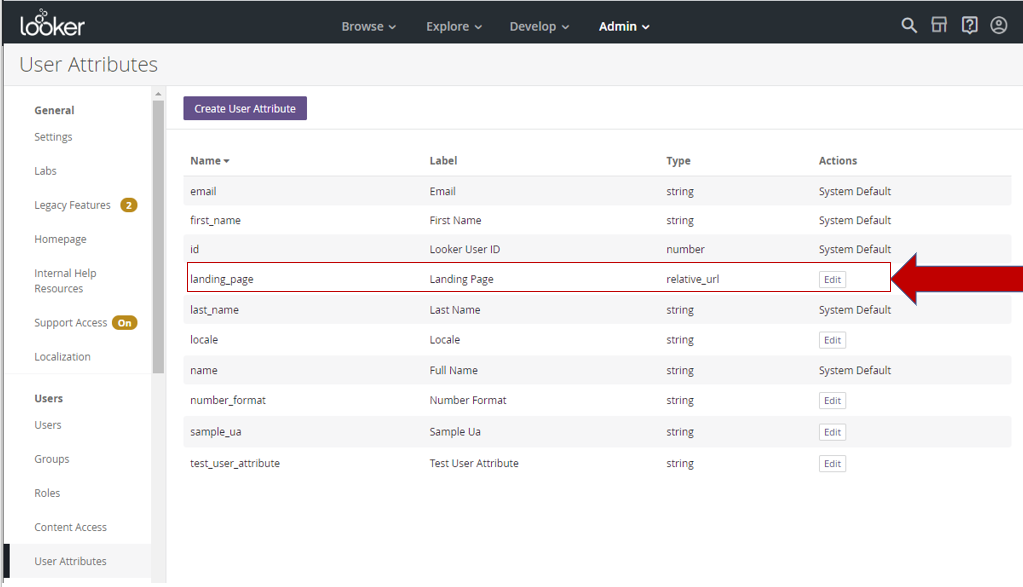
You can then set the user’s board to be their landing page with a new, built-in user attribute called “landing_page” (Admin menu -> User Attributes).

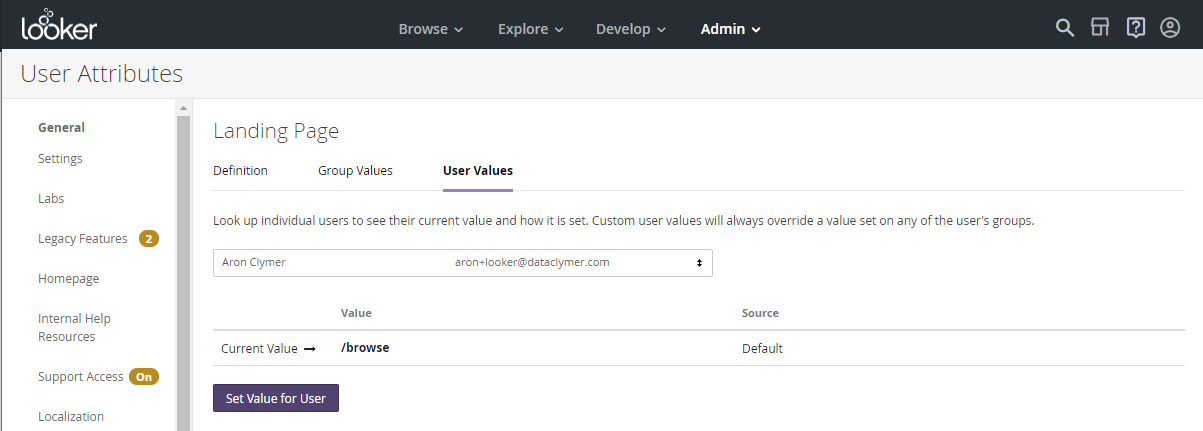
Click the landing_page user attribute “Edit” button -> click on the “User Values” tab -> search for a user -> and finally click the “Set Value for User” button.

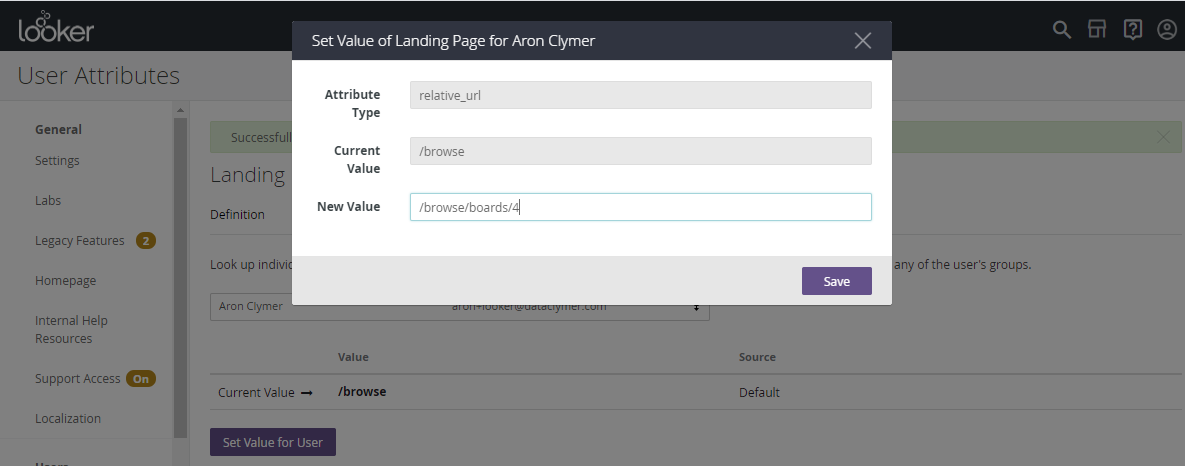
Set the value for the user to be the relative path to their board. For example: “/browse/boards/4”.

Voila! Now every time that user logs into looker with their standard URL, their personal board is the first thing they see.
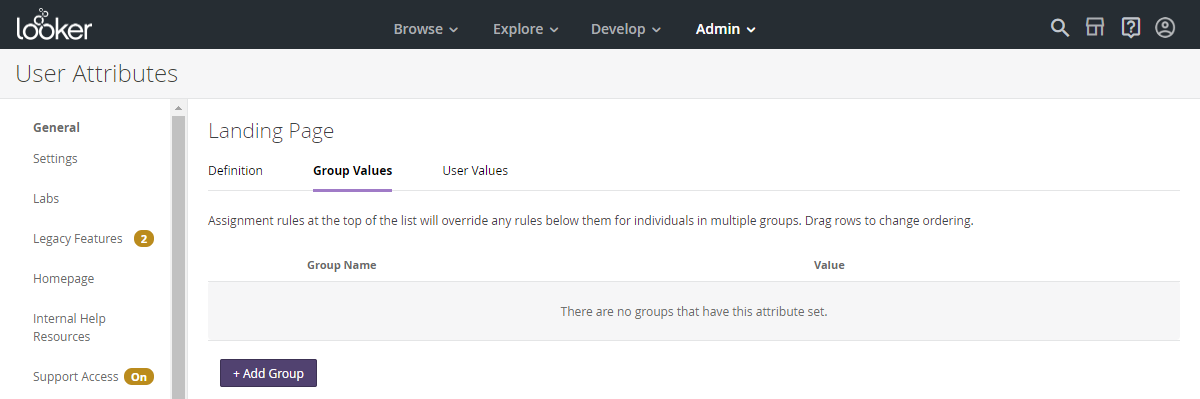
The same approach can be used to create department or team homepages (i.e Marketing, Sales, Product, etc.), except in this case you will set a “Group Value” for the user attribute to point to a department Board.

Documents
Lastly, if Looker’s pre-built homepage or Boards are not flexible enough for your needs, you can always create generic markdown “documents” in Looker and set the landing_page user attribute to point to a document. We’ll take you through that process next.
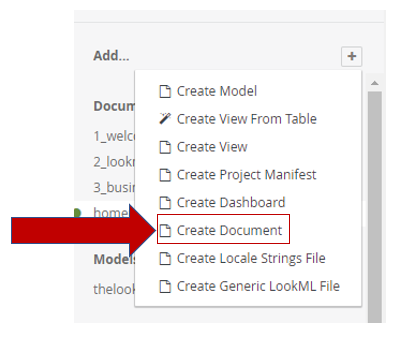
Step1:
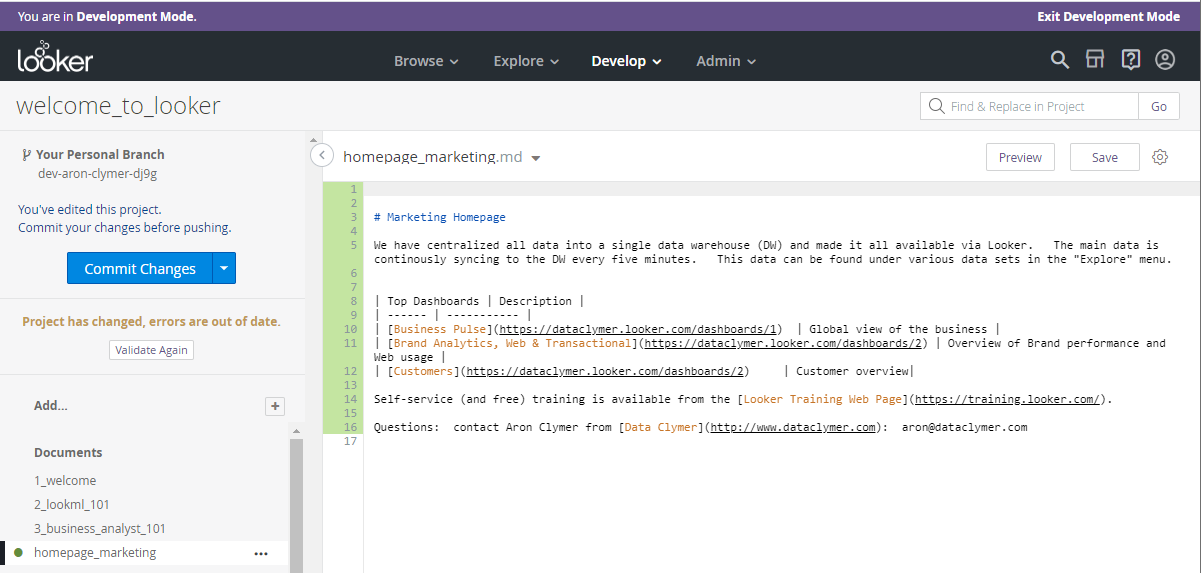
In development mode, create a document file:

Step 2:
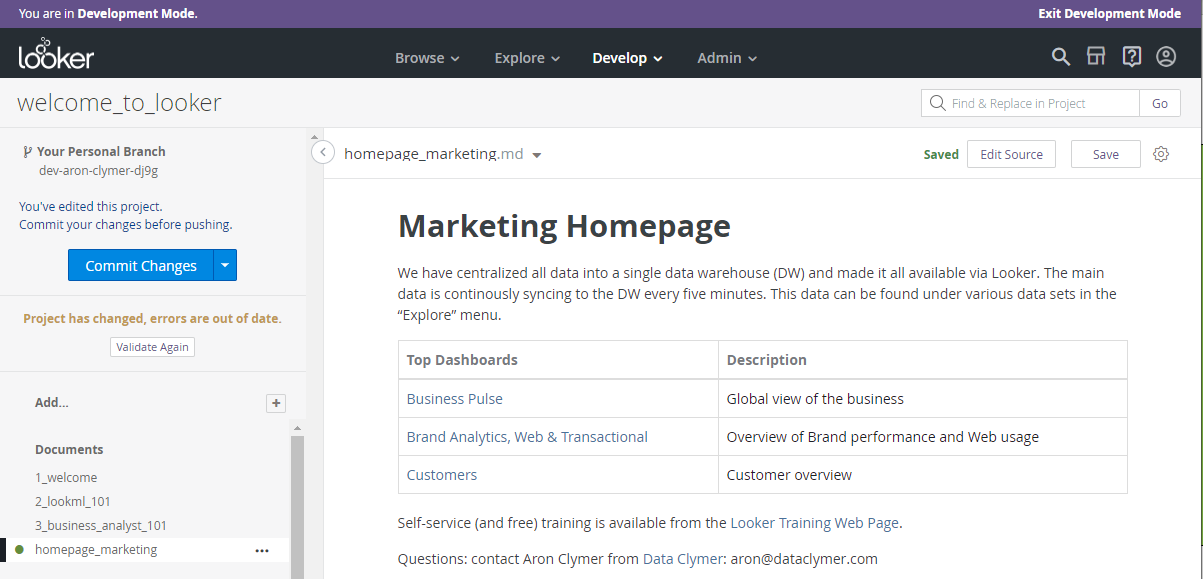
Design the document using markdown (Github Flavored Markdown Reference):


Step 3:
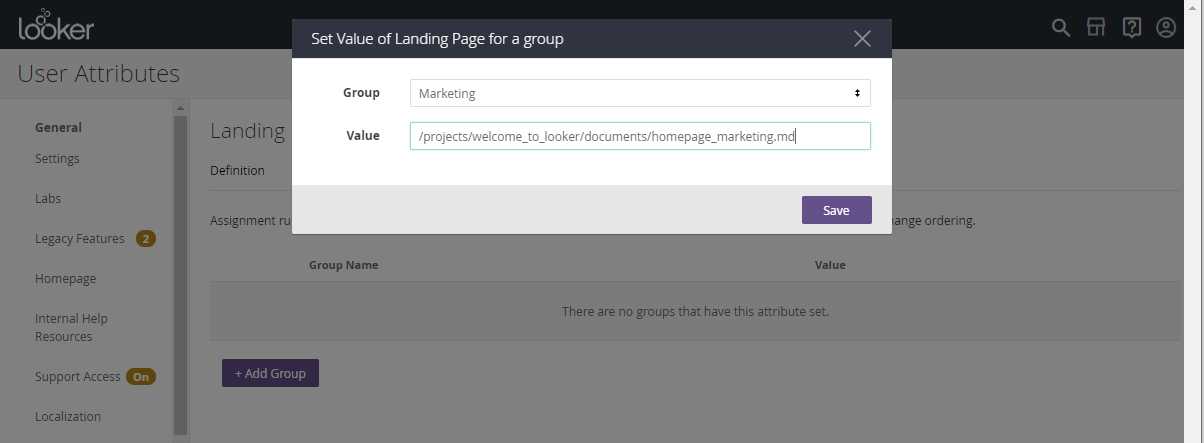
Copy the relative URL and apply it to the landing_page user attribute for a specific group (note: copy the URL of the doc as seen in development mode and replace “files” with “documents”):

Step 4:
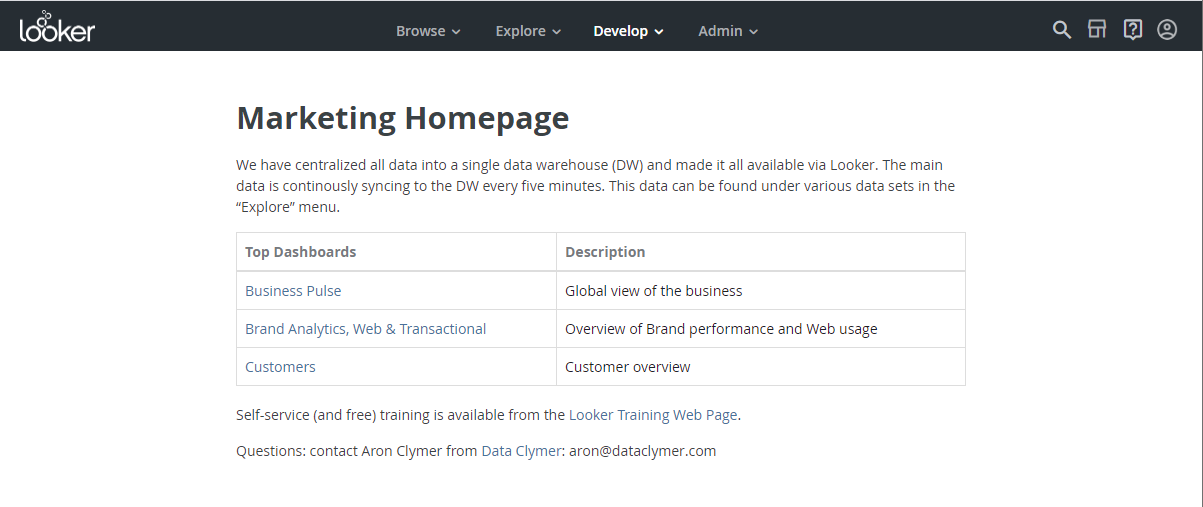
Click the Looker icon to see your new custom landing page, or logout and log back in using the generic URL:

That’s it! We hope you found this useful and that you are able to personalize every user’s Looker experience at your own organization.
Improve Looker Performance
Want more help with Looker? Check out our expert strategies to improve Looker dashboard performance, or get a Looker Health Check by our Looker experts. We can also help with a tool evaluation if you’re considering alternate BI tools, like Sigma vs. Looker. Contact us anytime to learn how Data Clymer can help you with your data visualizations and analytics.